blog中的图片显示问题
blog中上传*.md文件不能显示图片
1. *.md的分享问题
由于*.md文件不能直接存储图片,很多时候向别人分享*.md文件的时候不能显示图片
先看看用typora怎么办吧
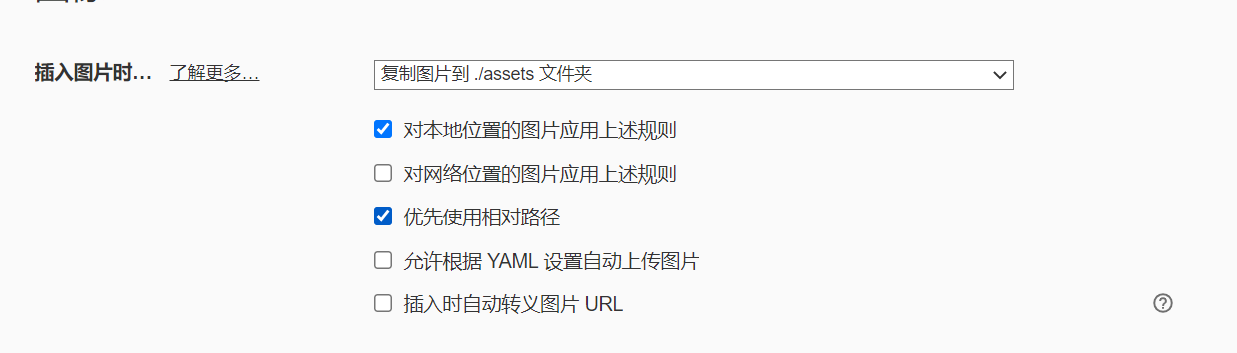
先去设置中打开偏好设置选图片设置
在插入图片时复制到./assets文件夹中,并且勾选使用相对路径

在图片复制过来的时候会自动创建一个assets的文件夹里面存放截图
分享*.md文件的时候可以直接连文件夹一起发给对方就可以了
2. 上传在blog中
但是在上传到blog中的时候这里用的hexo架构会发现还是显示不出来
我这个主题用的butterfly非常经典的一个主题
我找了很多方法发现网上大多是抄来抄去,基本都是安装什么插件
基本没啥用,主要是hexo后来更新了,内部自带了很多插件所以不用我们去改直接用就行
官网已经给出方法了,主要是网上抄的太多了没几个有用的
看一下官网给的方法
{% asset_img example.jpg This is an example image %} |
直接用这个引用就行了
将图片放在和*.md的同一个文件夹内就可以了
不过由于blog的文件都在source里面有点乱
所以这里单独新建一个文件夹用来存放图片,文件夹的名字和*.md的名字相同
注意:这里不是自己创建,要去设置一下
在blog的根目录下找到_config.yml文件大概在四十多行post_asset_folder: true将false改为true
之后创建新的文章的时候hexo new "test"会自动生成一个和*.md同名的文件夹可以专门用来存放图片
将图片放入自动生成的文件夹中,或者将typora的assets文件夹改名字都可以
之后用
{% asset_img 图片名称带后缀 %} |
即可
怕打错名字的话可以直接复制名称,毕竟正常截图的名字都奇奇怪怪的
在typora里面是看不出来但是在网页上是可以显示的
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 贾心奥利奥Ψ兔兔!
评论








